When your app transitions between unrelated or text-heavy elements use a fade-out followed by a fade-in. Most important is that in WPF you animate objects by applying animation to their individual properties.

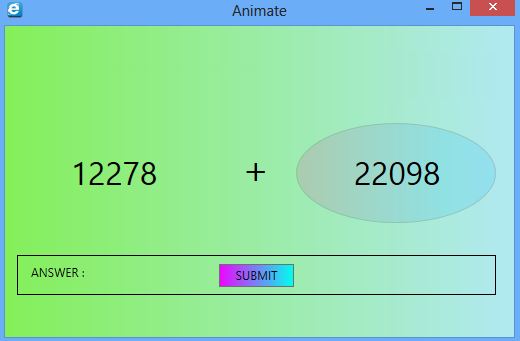
Fade Animation Using Wpf Everyday Technology Made Easy
Also lets add a heart shape path.

. Friend Sub Transitionfrom As FrameworkElement to As FrameworkElement ConfigureAnimationfrom to TransitionStoryboardBegin End Sub. To Fade-Out window at the start-up follow the following steps. Animation In WPF.
Private void Show_Click object sender RoutedEventArgs e ImageVisibility VisibilityVisible. When you checkuncheck a CheckBox you can see a fade-infade-out animation. We use a control called a canvas and define its id height width and other attributes.
Learn more about bidirectional Unicode characters. Inside Event Handler method for close button write the following code snippet. In this process it may cause flash effect that we feel like a animation.
MVVM pattern is about separating data from the view that displays that data fading is just a visual effect. Marked as answer by YvesZ Saturday April 9 2011 809 PM. I have tested this with your code and it worked.
When the example is run. You signed out in another tab or window. To make an object fade from view you animate its Opacity property.
Please use the effects from the MicrosoftToolkitUwpUIMedia package and the helpers such as the PipelineVisualFactory type. The two common fade animations are fade-in and fade-out. In the following example two buttons are animated so that they fade in and out of view.
Fade animation in C WPF Raw fade_animationcs This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. DoubleAnimation fadeOutAnimation new. You can apply animations on controls panels or properties.
Fade animation is applied to all the XAML elements in its parent controlpanel. This behavior is no longer available in the Windows Community Toolkit. AnimationCompleted delegate lblTestOpacity 0.
Fade any control using a WPF animation Storyboard storyboard new Storyboard. Use fade animations to bring items into a view or to take items out of a view. It looks like animation but not the real animation.
Note that the only required addition for the animation effect was setting the attached property. FromMilliseconds 500. You can find here the full source.
DoubleAnimation fadeInAnimation new DoubleAnimation From 00 To 10 Duration new Duration duration. The second button is also animated but the Opacity of the SolidColorBrush used to paint its Background is animated rather than the opacity of the entire button. Here we will also use XAML and some C code.
ObjAnimationCompleted new EventHandlerAnimation_FadeOutCompleted. Lets create a basic animation window on a data trigger where the size of the button changes on ButtonClick event and the background color of a button and panel changes for 8 seconds. Hi for parallel fadeout and fadein use only one StoryBoard with 2 animations like this.
TimeSpan duration TimeSpan. From my educated guess when we check a CheckBox the background of the CheckBox will change. This article describes fade animation for Windows Presentation Foundation WPF Controls using XAML.
The Opacity of the first Button is animated from 10 to 00 over a Duration of five seconds. The Fade animation fades objects in and out over time. Var ObjAnimation new DoubleAnimation0 DurationTimeSpanFromSeconds 05.
How to add fade animation to WPF controls using CPrograms used-Visual Studio professional 2010 2008 should work as well-Visual Studio Express C 2008201. Thanks to Kane from this post for the orginal code. FadeInThemeAnimation class FadeOutThemeAnimation class.
Private void Hide_Click object sender RoutedEventArgs e ImageVisibility VisibilityHidden. For example to make a framework element grow you animate its Width and Height properties. WPF supports a variety of animation styles.
Unless animation parameters depend on data in you model this should be done in view container XAML and is completely separated from MVVM pattern. Its an easy fix change the fill behavior to stop and add an event handler to change the opacity value to 0 after the animation otherwise it will go back to 1 animationFillBehavior FillBehaviorStop. To review open the file in an editor that reveals hidden Unicode characters.
When the user puts his cursor over the canvas containing an image the image fades.

C Wpf Tutorial 10 Simple Fade Animation For Controls Using Wpf Youtube

Wpf Make A Groupbox Appear And Disappear With Fade In Fade Out Animation Stack Overflow

Fade Animation Using Wpf Everyday Technology Made Easy

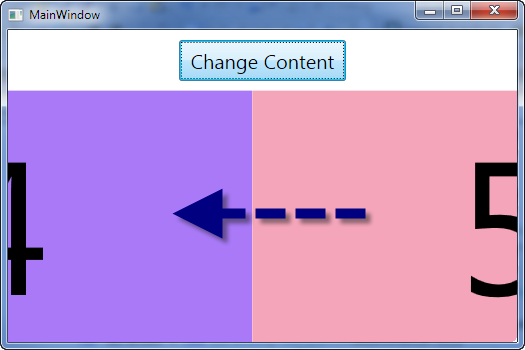
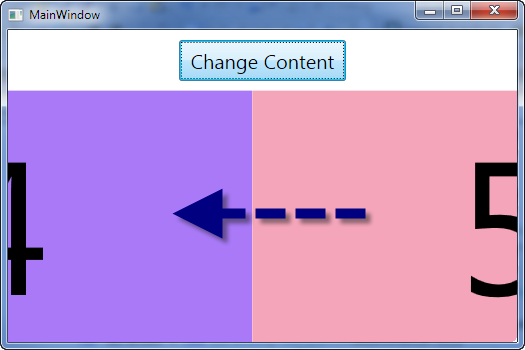
Creating An Animated Contentcontrol Codeproject

Create An Image Slideshow In Wpf Code Scratcher Image Slideshow Coding Create Image

Single Instance Windows Form Application In C Application Informative Single

How To Move With An Animation A Contentcontrol Wpf Stack Overflow

0 comments
Post a Comment